Erstellen von Apps mit dem JavaScript Framework XWTK
Anwender wollen Apps
Getrieben vom Endanwendermarkt, in dem Apps mittlerweile eine feste Größe darstellen, geht auch in der Unternehmens-IT der Trend zu kleinen Hilfsprogrammen, die vom Benutzer ohne großen Schulungsaufwand verwendet werden können. Um solche einfach zu bedienenden Programme zügig zu erstellen, kann man die gängigen App-Entwicklungstools für Android und IOS verwenden. Im Unternehmensumfeld macht dies aber eher wenig Sinn, da der Platzhirsch am Arbeitsplatz Microsoft ist. Allerdings möchte man sich als Entwickler auch ungern langfristig von den von Microsoft angebotenen Frameworks abhängig machen, da man diese dann wiederum nicht für Endanwender Apps nutzen kann, weil Microsofts Marktanteil bei den mobilen Geräten verschwindend gering ist. Unklar ist auch, ob Microsoft seinen Status als Platzhirsch im Büro dauerhaft wird halten können - immerhin hat Microsoft Ende der 80er Jahre auch per Druck von der Straße IBM und andere in den Büros ablösen können. Ähnlich wie damals wird die in Tablets und Mobiltelefone laufende Technik mittelfristig ins Büro "einsickern", womit dann Android (und andere Linux-Derivate), IOS und Firefox OS auch am Arbeitsplatz eine Rolle spielen werden.
Da niemand genau weiß, wohin die Reise geht, wird man als Anwendungsentwickler dazu tendieren, gängige Webstandards wie Javascript, CSS, PHP und HTML5 für Anwendungen im Unternehmensumfeld zu verwenden. Die Vorteile liegen auf der Hand:
* Langfristige Nutzung möglich.
* Plattform unabhängig.
* Wartung einfach und zentral umsetzbar.
* Installation auf dem Endgerät entfällt.
* Die Anzahl der Entwickler in diesem Bereich ist sehr groß, da Standard Webtechnik.
* Die Anwendung muss nicht bei jedem Betriebssystem-Update neu kompiliert werden.
Was bedeutet XWTK?
XWTK bedeutet "Extended Webapplication Toolkit" und umfasst eine große Anzahl fertiger Komponenten zur grafischen Anwendungserstellung unter JavaScript. Sie können mit dem XWTK eigene Fenster, Bereiche (Panels), Tabellen, Buttons und vieles mehr nutzen. Im Prinzip lässt sich so eine vollwertige Anwendung ganz einfach mit Web-Werkzeugen erstellen. Die Entwicklungszeit ist dabei sehr kurz, da man nur die Eigenschaften der Komponenten einstellen muss, die Komponenten arrangiert und dann noch die Events auswertet und seinen eigenen Javascript Code hinzufügt.
Wie sieht eine XWTK-Anwendung aus?
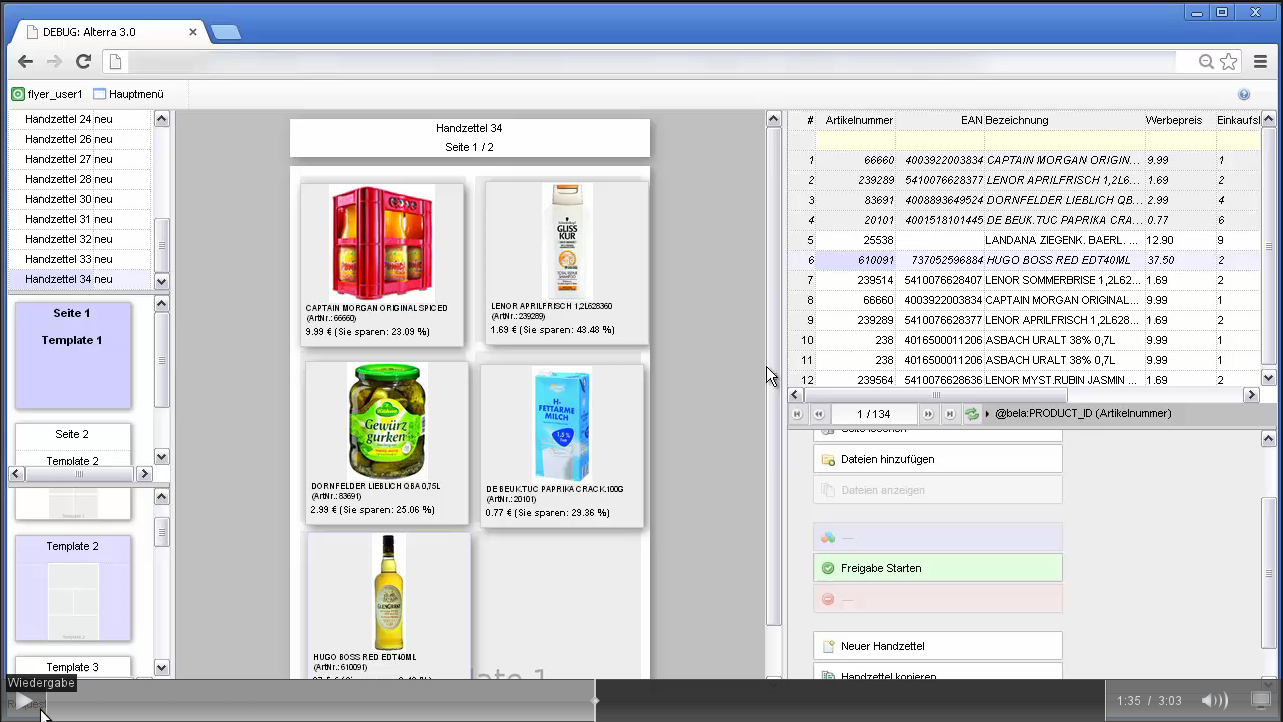
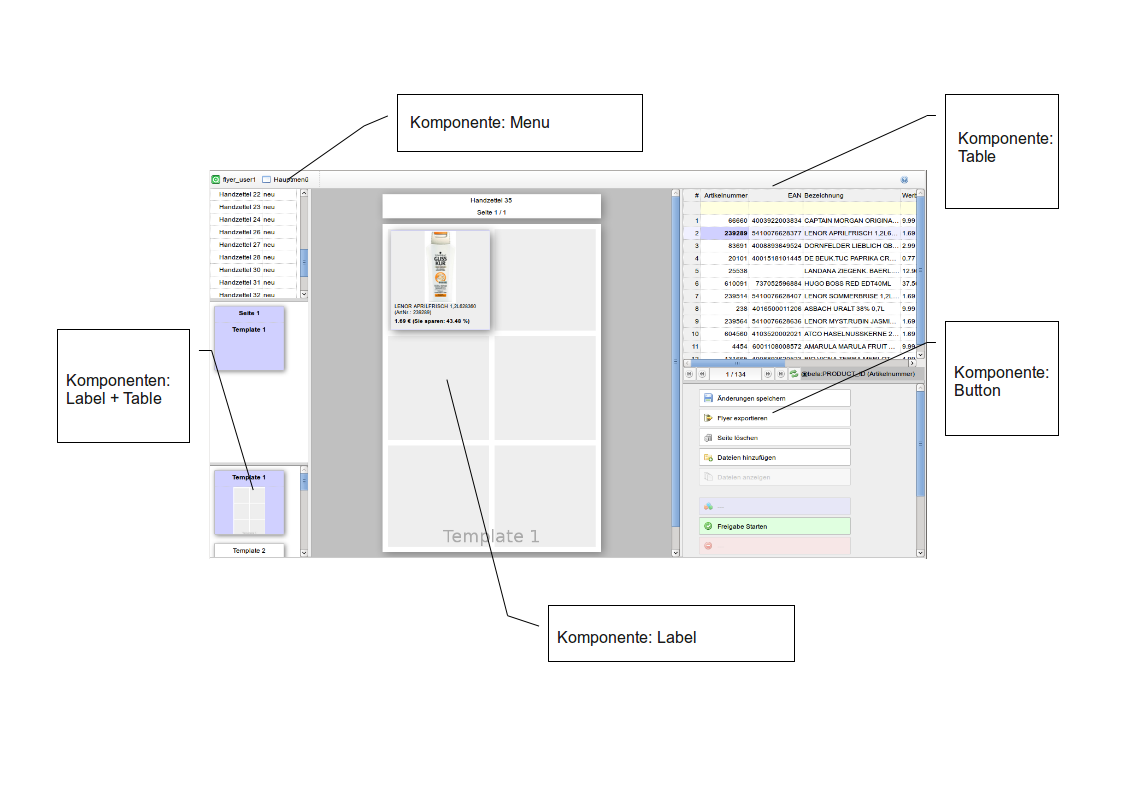
Eine XWTK-Anwendung setzt sich aus User Interface Komponenten zusammen. Die Komponenten lassen sich verschachteln. Die Programmierung ist objektorientiert. Hier eine Beispiel-Anwendung zur Verwaltung von Shopping-Aktionen:

Hier eine kleine Auswahl von UI Komponenten, die der Entwickler nutzen kann, um seine App zu erstellen:
xwtk.UI.ApplicationFrame.js
xwtk.UI.Button.js
xwtk.UI.Canvas.js
xwtk.UI.CellEditor.js
xwtk.UI.Container.js
xwtk.UI.Control.js
xwtk.UI.DataGrid.js
xwtk.UI.Dialog.js
xwtk.UI.DialogContainer.js
xwtk.UI.DragHandle.js
xwtk.UI.Form.CustomControl.js
xwtk.UI.Form.FileUploadControl.js
xwtk.UI.Form.Formular.js
xwtk.UI.Form.Image.js
xwtk.UI.Form.InlineData.js
xwtk.UI.Form.MimeControl.js
xwtk.UI.Frame.js
xwtk.UI.ImageViewer.js
xwtk.UI.LockPanel.js
xwtk.UI.MenuControl.js
xwtk.UI.NotifyBox.js
xwtk.UI.ObjectEditor.js
xwtk.UI.ObjectList.js
xwtk.UI.ObjectView.js
xwtk.UI.Root.js
xwtk.UI.RootStatusbar.js
xwtk.UI.RootToolbar.js
xwtk.UI.Split.js
xwtk.UI.Stack.js
xwtk.UI.Statusbar.js
xwtk.UI.TabControl.js
xwtk.UI.Table.js
xwtk.UI.TableFilter.js
xwtk.UI.TableFooter.js
xwtk.UI.TableHeader.js
xwtk.UI.TableNavigator.js
xwtk.UI.TableRecords.js
xwtk.UI.TextViewer.js
xwtk.UI.Titlebar.js
xwtk.UI.Toolbar.js
xwtk.UI.Tree.js
xwtk.UI.Widget.js
xwtk.UI.Window.js
xwtk.UI.WindowBar.js
xwtk.UI.XMLApplication.js
Alle Elemente lassen sich per CSS stylen. Das bedeutet, dass das Aussehen der Anwendung mit Standard Webtechnologie verändert werden kann.
Kann XWTK mit Daten aus einer Datenbank arbeiten?
XWTK stellt eine Reihe von sogenannten High-Level Komponenten zur Verfügung, die direkt die Möglichkeiten der Datenhaltung in Sepia Alterra ausnutzen. Diese High-Level Komponenten arbeiten direkt mit Alterra als Datenspeicher; der Entwickler kann seine Datenmodelle auf einfache Art und Weise in der Alterra Datenbank-Anwendung per XML Konfiguration anlegen und dann mit den Komponenten auf die hier zu speichernden Daten zugreifen. Das ganze funktioniert in etwa so, als würde man eine Java-Komponente über JDBC mit einer Datenbank verbinden - nur dass, hier anstelle des JDBC-Connectors der Alterra Connector verwendet wird. Der Datenzugriff spielt sich damit auf einer höheren Abstraktionsebene - ähnlich Hybernate - ab.
Nehmen wir zum Beispiel das Control "xwtk.Controls.ObjectBrowserTable.js". Diese Komponente zeigt direkt die Daten aus Alterra in Tabelleform an und, wenn der Benutzer die entsprechende Berechtigung hat, kann er direkt die Daten über diese Tabelle bearbeiten. In dieser Beispielanwendung kann man sehr schön erkennen, welche Möglichkeiten dieses Framework dem Entwickler bietet.
Bitte auf den Preview klicken, um den Screencast anzusehen.
Screencast: "App für Werbeplanung in Webshop und Einzelhandel".
Fazit
Mit dem "Extended Webapplication Toolkit" von Sepia lassen sich in kurzer Zeit extrem anwenderfreundliche Apps für den Business Einsatz erstellen. Der Schulungsaufwand für solche Anwendung tendiert gegen Null und die Administration der Anwendungen beschränkt sich auf die Pflege des Webservers und der Installation eines möglichst aktuellen Webbrowsers. Wer möchte, kann seine Anwendungen per Single Sign On vollständig in das firmeninterne Sicherheitskonzept integrieren - siehe dazu Artikel "Zugriffssteuerung für Webapps per Single Sign On".
Hier noch einmal die Vorteile des XWTK in Stichpunkten:
- Rapid Development von Webapps für Unternehmen.
- Webstandards werden zu 100% eingehalten (HTML, CSS, JavaScript).
- Unabhängigkeit der Entwicklungsplattform von Herstellern wie Google, Apple und Microsoft.
- Zukunftssicherheit trotz unklarer Lage bei zukünftigen Gerätelandschaften (Wer/was setzt sich im Office durch?).
- Als Datenspeicher stehen 3 Plattformen zur Auswahl:
- die interne Datenbank des Browsers (HTML5 Standard).
- auf dem Server per PHP-API beliebige OpenSource Datenbanken (MySQL, Maria DB, Postgres).
- Alterra MDM/PIM als Objektspeicher für Produktstammdaten und Kundenstammdaten.
Contact
Sepia GmbH & Co. KG
Ernst-Gnoss-Strasse 22
D-40219 Düsseldorf - Germany
Phone: +49 211 51 419 75
Phone alternative: +49 211 74 958 712 0
E-Mail: info@sepia.de
Looking for consultation or a web demo?
Get it here.
Mobile Apps
Mobile Apps
This is a translation test box for the english version.